
Probablemente no sea el más indicado para hablar sobre esta extensión de Firefox ya que apenas llevo unos días utilizándola, pero me ha dejado tan impresionado que por lo menos intentaré dar unas pinceladas de todas las posibilidades que nos ofrece.
Firebug es una herramienta imprescindible para desarrolladores web, diseñadores y webmasters. En pocas palabras, permite depurar, optimizar y eliminar fallos de la programación y estructuración de una página web y todos los elementos que la componen (javascript, html, css, imágenes…). Todo ello gracias a detallados informes, sugerencias, visores de código, etc.
Las características más importantes que he encontrado en este poco tiempo han sido:
- Edición a tiempo real del código de la página web:
Podemos modificar directamente desde el navegador el código HTML del sitio web, el CSS o JavaScript sin tener que tocar el código original. Ideal para probar cambios sin alterar ni una línea de código de nuestra web. - Analizador de rendimiento (Page Speed):
La sección a la que más partido he sacado, muestra un informe exhaustivo de la carga de una página web, entre otras cosas podemos ver (en otros post ya hablaré sobre como maximizar la optimización de cada punto):- Nivel de optimización de caché a nivel de navegador (Expiración de cabeceras, etc).
- Peticiones DNS externa (llamadas a objetos externos a nuestro sitio web)
- Eficiencia de CSS, JavaScript, HTML, etc (No solo te indica en que puntos mejorar, sino que te ofrece la descarga del código optimizado).
- Niveles de compresión: Indica el % de compresión que podemos aumentar, así mismo ofrece la descarga de css, javascript y html con un nivel de compresión mejorado.
- Optimización de imágenes: Indica el % de optimización de imagenes disponible, con la descarga a cada una de las imagenes ya optimizadas. Este punto es espectacular, reduce considerablemente el peso de las imagenes sin perder un ápice de calidad.
- Optimización de estructura de HTML.Y muchas opciones más que todavía no he tenido la opción de descubrir…
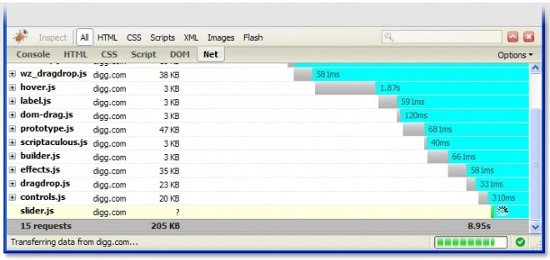
- Informes sobre los niveles de latencia en las peticiones web, peso de cada petición, tiempo de carga total y parcial del sitio web y sus objetos…

- Consola de errores y depuración
Esto es lo que he podido «trastear» durante este par de días con la herramienta, seguro que algunos de vosotros (programadores y desarrolladores) lleváis años trabajando con ella, así que si tenéis alguna mención especial a alguna utilidad de la misma será bienvenida.
Descarga Firebug: getfirebug.com
Firebug en acción:
hola amigo
me he comprado una laptop Asus con windows 8.1 he instalado el firefox el cual funciona perfectamente hasta que le instale el firebug ultima version desde su pagina web. EL problema esta que cuando esta instalado hace lento mi laptop cuando ejecuto un localhost demora en cargar mas de un minuto y en la parte superior indica «Firefox (no responde)».
En mi laptop anterior tambien de windows 8 no tenia problemas. como puedo solucionar este problema.
¿Qué características tiene el portátil que ‘va lento’? Me refiero a: memoria, procesador, etc.
Saludos.